
📐 Unlock Workshop Success,
or: How I Learned How to Stop Worrying and Love the Whiteboard
echo "hi, welcome to my article!!"echo "By Emile Hofsink, Google Cloud Platform Lead, NCS Australia"Contents
- 📚 Intro
- 👑 Preparation is Still King (The Tool Enhances, Not Replaces)
- 🏗️ Setting the Stage in Lucidchart
- 🌊 Facilitating the Flow - Speed and Collaboration in the Moment
- 🔮 From Workshop Canvas to Polished Artefact
- 🥊 The Ultimate Combo
- 🫵 Give it a Try!
📚 Intro
In our line of work — consulting, designing solutions, driving value — workshops are our bread and butter. They’re where ideas spark, requirements surface, and consensus is built. But let’s be honest, how many of us have sat through (or perhaps even delivered) workshops that felt more like a slow march through a dense slide deck than a dynamic meeting of minds?

So here’s the scene, you’ve got your 100 page slide deck, reading through each one with no response from anyone else in the room or online. You make it to the end, say “any questions?” and everyone goes about life and nothing was achieved…
—
It doesn’t have to be this way - I’m a firm believer that for driving conversation, capturing complexity, and achieving clarity quickly, live diagramming using, in our case, Lucidchart beats a static slide deck 99 times out of 100.
Now, don’t get me wrong, slides have their place — perhaps for setting initial context, classroom settings or presenting a final, polished design. But for the crucial, interactive phases of discovery, design, and problem-solving, relying solely on pre-baked slides often stifles the very collaboration we seek. It encourages passive listening rather than active participation.
Enter the dynamic world of live diagramming. Using a tool like Lucidchart during the workshop transforms the session from a presentation into a collaborative construction site. It’s visual, it’s immediate, and it keeps everyone engaged. Here’s how I approach it, and why I think it’s a game-changer for delivering quality consulting engagements at NCS.
👑 Preparation is Still King (The Tool Enhances, Not Replaces)
Let’s get one thing straight: no amount of tooling can replace doing your homework.
-
Pre-Workshop Discovery
- Before you even think about opening Lucidchart, put in the groundwork.
- Understand the workshop’s goals.
- Gather existing documentation, inventories of applications or workloads, information about the client’s current state, what they’ve tried before, and relevant industry standards.
- The more context you have, the more effective the live diagramming will be.
-
Know Your Subject
- Your expertise is crucial.
- The magic happens when you combine your knowledge (of GCP, system design, best practices) with the client’s domain expertise, visually capturing their input alongside your suggestions on the canvas.
🏗️ Setting the Stage in Lucidchart
A little prep in the tooling itself goes a long way:
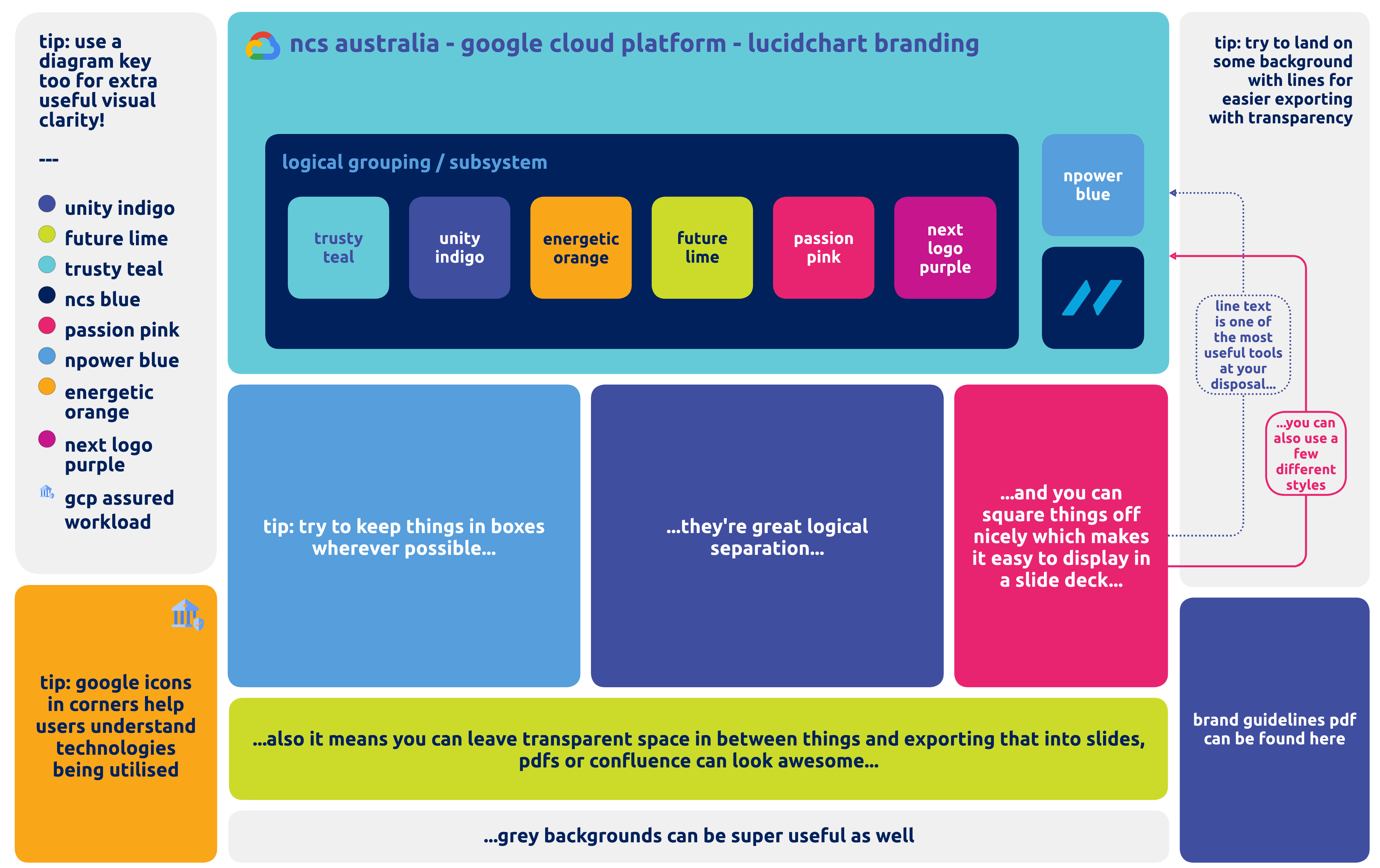
- Start with an NCS Template
- We have standard NCS Australia templates in Lucidchart pre-loaded with our colour palettes, logos, preferred fonts (Ubuntu!), and icon sets. Using these immediately lends professionalism and brand consistency. It also saves you fiddling with formatting during the session.

- Pre-populate the Canvas
- Based on your homework, start sketching out what you already know.
- Drop in boxes representing existing systems, potential Google Cloud services, or known components.
- Even if you don’t know how they connect yet, having them visually present jump-starts the conversation. The team can immediately see the landscape and start filling the gaps or correcting assumptions.

- Embed Guiding Prompts
- Don’t just draw boxes.
- Add text prompts, questions, or links directly onto the canvas near relevant areas.
- This creates a visual agenda and helps guide the conversation flow naturally from one topic to the next.
🌊 Facilitating the Flow - Speed and Collaboration in the Moment
A lot of where live diagramming truly shines is in its speed and ability to make conversations flow - use these tips to help you along your way…
- Boxes Before Icons (Speed is Key!)
- Forget hunting for the perfect icon initially.
- Just drop a standard box (with our lovely NCS pre-made stencils, of course!).
- Connect it to another box with a line.
- Put text in the boxes (“Customer DB,” “API Gateway,” “GCS Bucket”).
- Put text on the lines (“API Call - JSON,” “Data Ingest - Batch”).
- This is incredibly fast and keeps the conversation moving. You can always prettify it with official icons later.

-
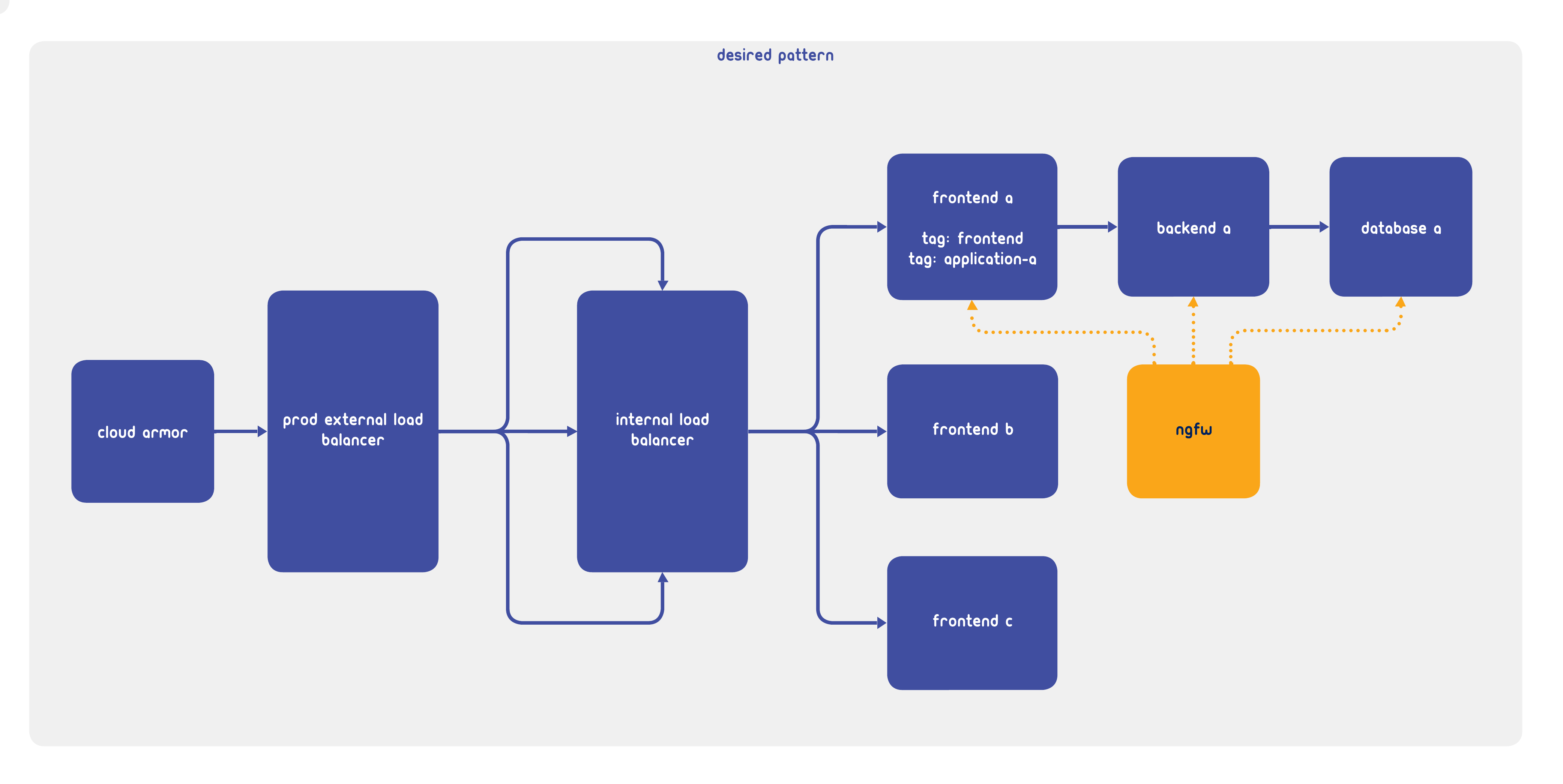
Visual Language with Lines and Layers
- Use line types purposefully.
- Solid Lines - Typically represent direct connections, data flow, or dependencies.
- Dotted/Dashed Lines - Could indicate future connections, planned integrations, asynchronous links, or perhaps a link to a separate, “zoomed-in” diagram detailing a specific component.
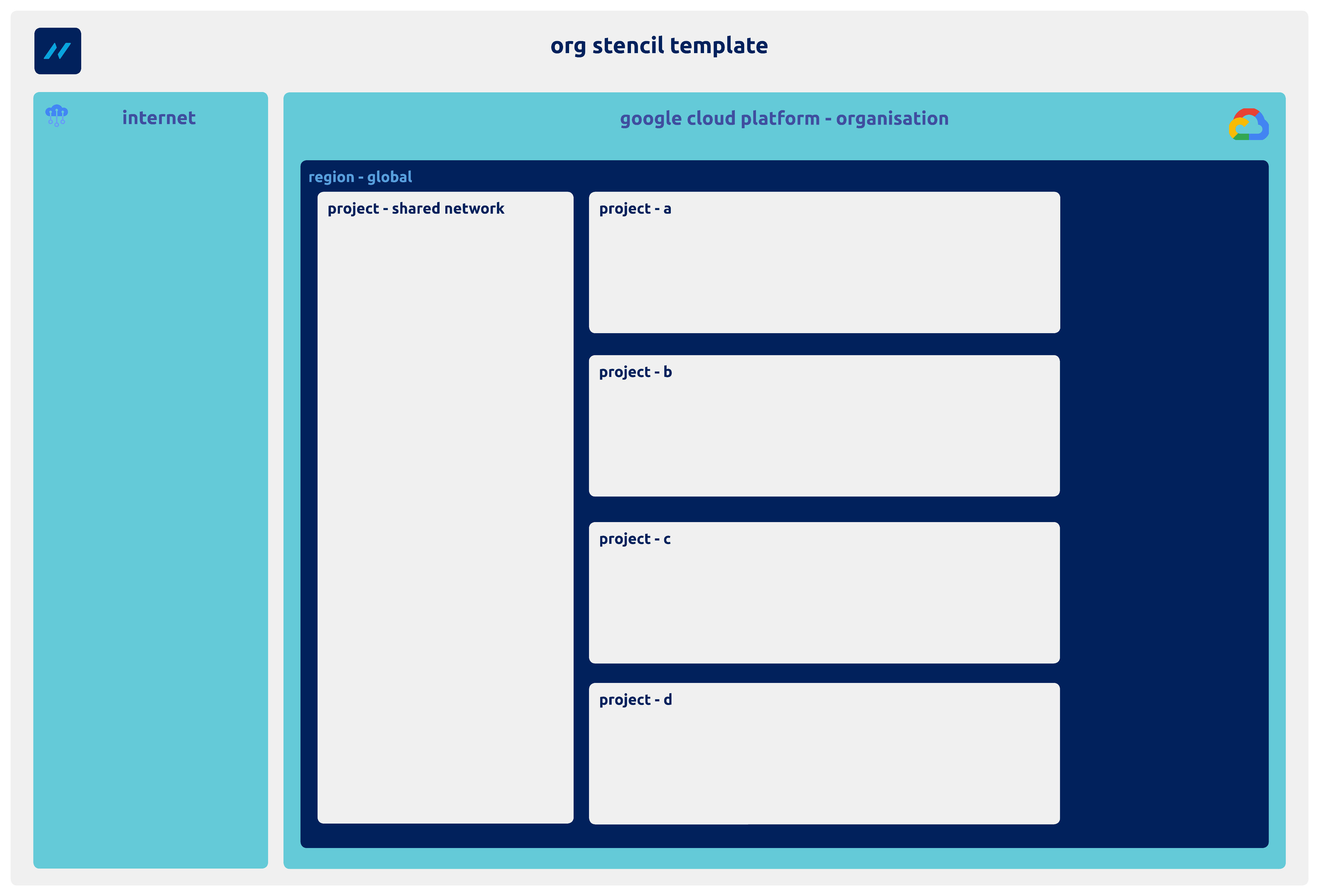
- Layering Boxes - Show systems within systems (think C4 modelling context) by placing boxes inside larger boundary boxes (e.g., placing application boxes inside a “GKE Cluster” box, within a “VPC Network” box).
- Use line types purposefully.
-
Capture the “As-Is” and Explore the “To-Be”
- Use the canvas flexibly.
- Map out the current state as described by the participants.
- If you have ideas or want to propose alternatives based on best practices (hello, Google Cloud!), quickly sketch a “Could Be” or “Future State” diagram off to the side.
- This allows for easy visual comparison and discussion without derailing the capture of the current state.
-
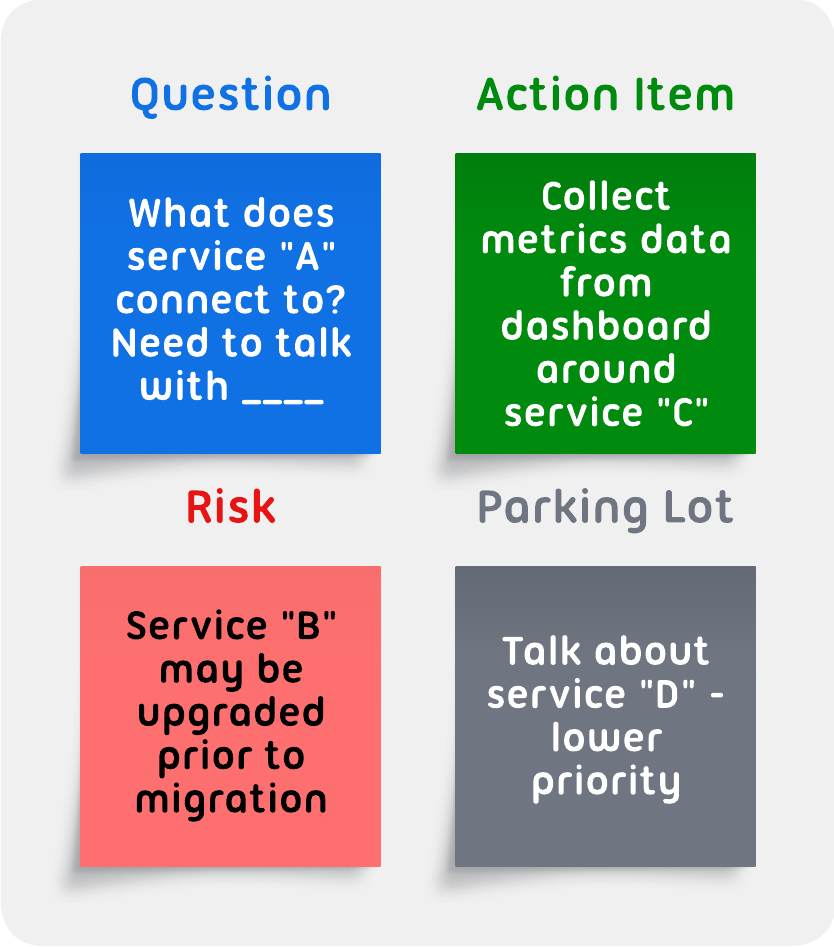
Sticky Notes for Everything Else
- Lucidchart’s sticky notes are invaluable. Use them liberally to
capture:
- Questions for things that need clarification later. (Use one colour, e.g., Blue)
- Risks/Concerns for potential roadblocks or issues raised. (Use another colour, e.g., Red)
- Action Items for concrete tasks assigned during the session. (Use another colour, e.g., Green)
- In the Parking Lot put ideas or topics to discuss later if time permits. (Use another colour, e.g., Grey)
- Lucidchart’s sticky notes are invaluable. Use them liberally to
capture:

-
Embrace Live Collaboration
- This is huge!
- Invite your workshop participants directly into the Lucidchart document at the start. Give them edit access (if appropriate).
- This achieves several things:
- Reduces screen-sharing woes.
- Allows participants to directly add details, correct misunderstandings, or even sketch out their own ideas simultaneously.
- Massively increases engagement — they are building the solution with you.
-
Record the Session (The Unsung Hero)
-
Whether online via your meeting tool (Teams, Meet) or using a phone recorder in person, always ask for permission and record the workshop.
- This is non-negotiable for me. Why?
- You can revisit the recording if you missed a nuance.
- Use the transcript (often auto-generated) as a basis for minutes or summaries.
- Easily recall who said what.
- Listening back to yourself is the best way to refine your facilitation skills, pacing, and clarity.
🔮 From Workshop Canvas to Polished Artefact
The beauty of this method is that by the end of the workshop, you will likely have:
- A co-created visual representation of the current state.
- A potential future state diagram, debated and refined in real-time.
- A clear list of outstanding questions, risks, and action items.
You can then take this “working canvas,” clean it up, replace key boxes with standard icons from the cloud providers (Google or AWS icon packs, for example), and quickly produce a high-quality HLD or component diagram that accurately reflects the workshop discussion.
🥊 The Ultimate Combo
Does this mean slide decks are dead? No. The ultimate combination might involve -
- Slides for the initial welcome, agenda, high-level context, or presenting the final polished design back to stakeholders.
- Lucidchart for the core interactive working session — the discovery, the design brainstorming, the problem-solving.

🫵 Give it a Try!
Switching from presenting static slides to facilitating a dynamic diagramming session takes practice, but the payoff in terms of engagement, clarity, speed, and quality of outcomes is immense. It embodies the collaborative spirit we strive for at NCS and helps us deliver truly valuable insights and solutions for our clients.
So, next time you’re planning a workshop, consider trying this: prepare your context, fire up Lucidchart (or Visio even) with an pre-made NCS template, and build the picture with your audience, not just for them. You might be surprised at how much more effective — and enjoyable — the session becomes.
Let me know how you go! Do you have other tips on how you deliver engaging workshops? Please comment below!